
Demo: https://pixel-company.myharavan.com
Ngày tạo: 04/04/2017
Lần cuối sửa:04/04/2017
Tác giả: Haravan Partner
Cảm ơn bạn đã lựa chọn theme Pixel Company của công ty Haravan. Nếu có bất kì thắc mắc nào bạn vui lòng liên hệ support@haravan.com
Nếu bạn là người mới sử dụng Haravan. Bạn có thể đọc hướng dẫn sử dụng
1. Cài đặt theme
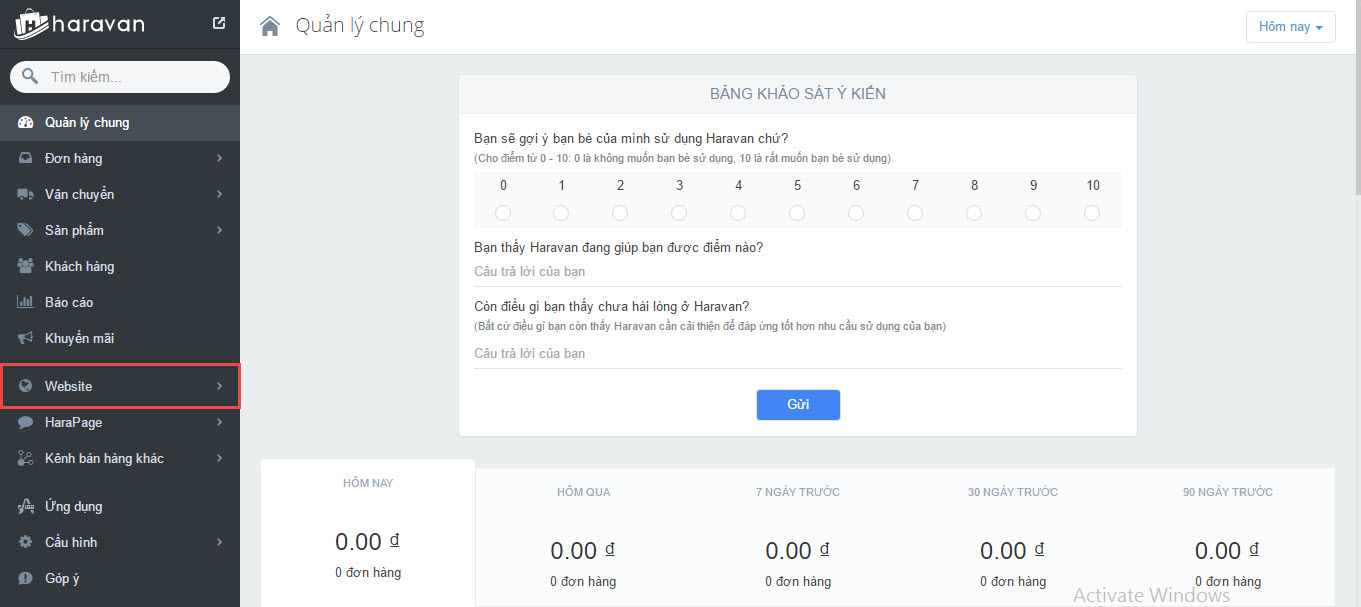
Bước 1: Đăng nhập vào website Haravan
Bước 2: Vào website

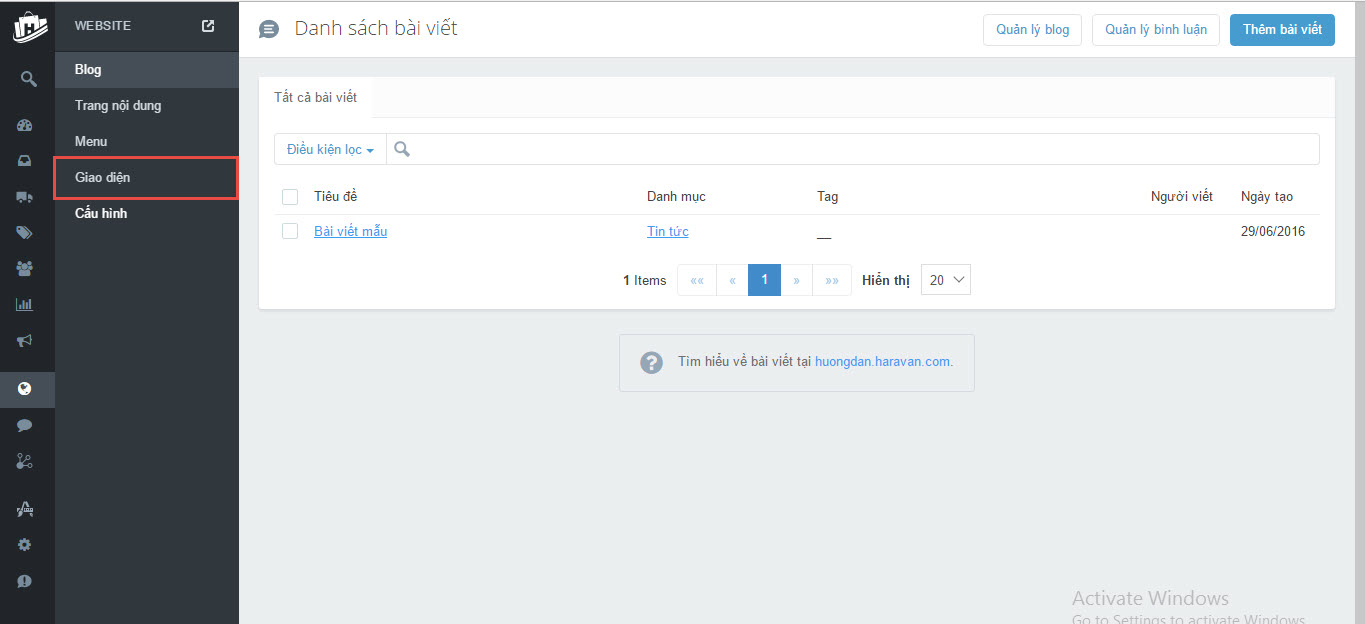
Bước 3: Chọn giao diện

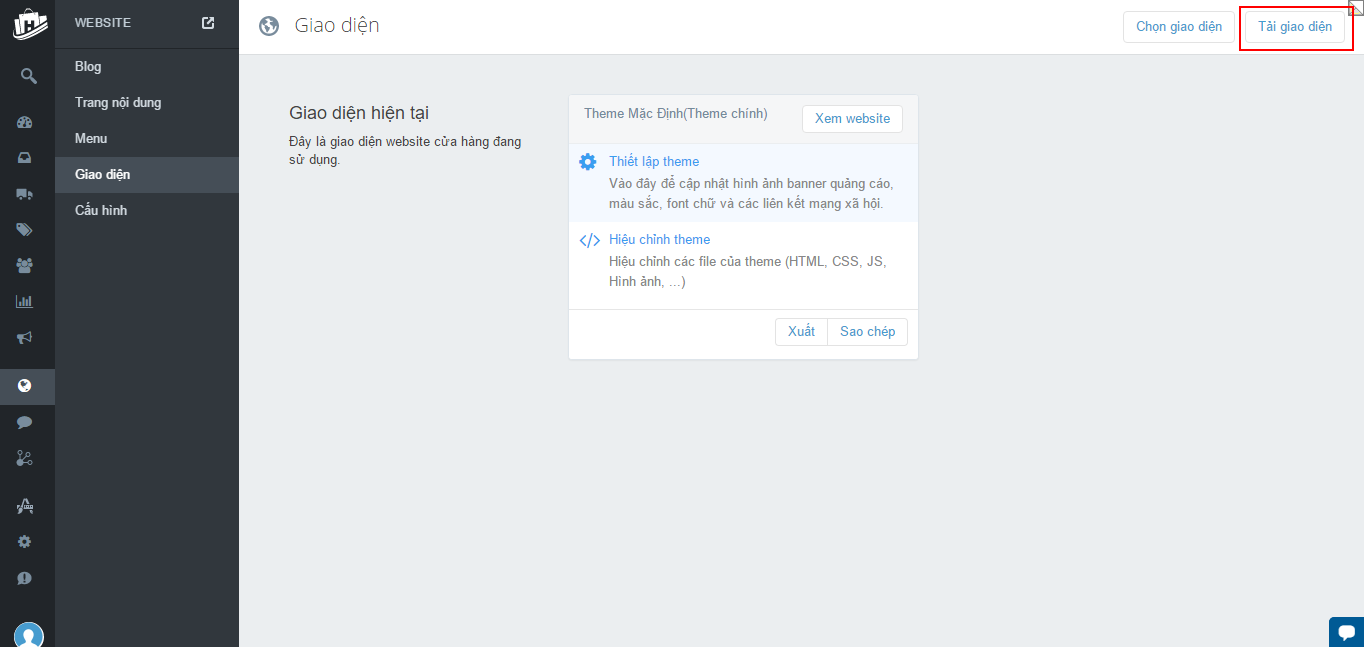
Bước 4: Tải giao diện

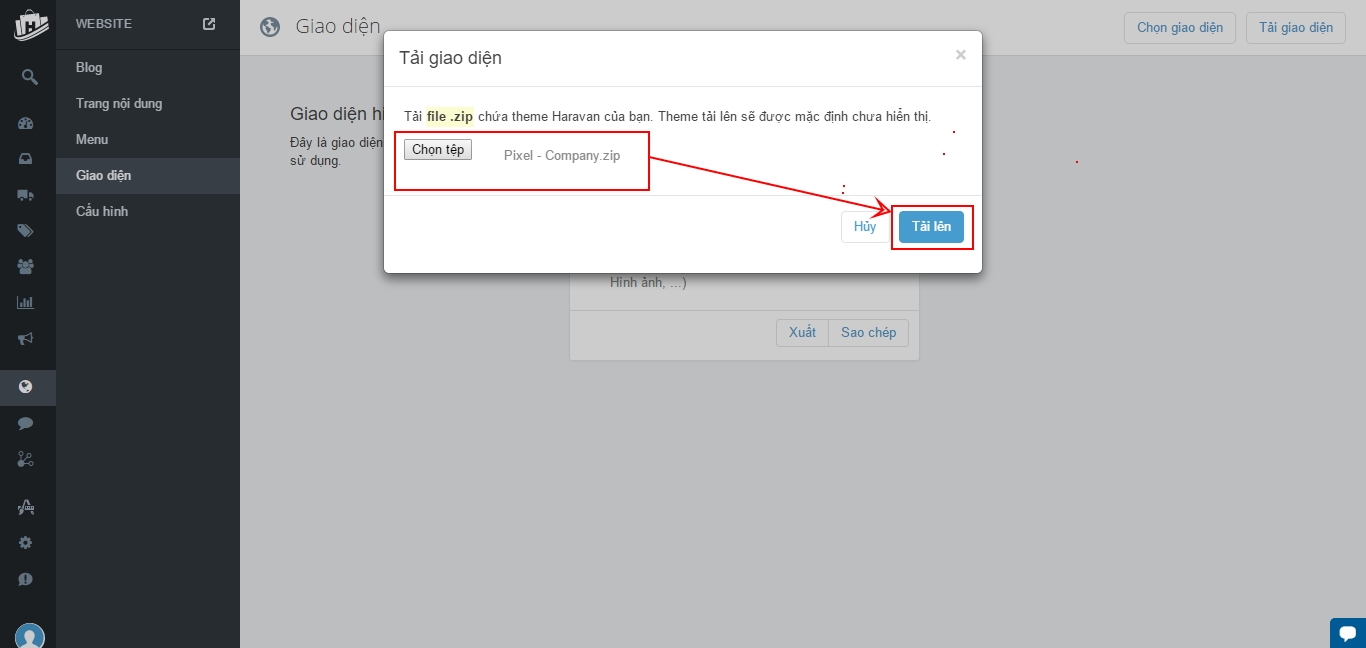
Bước 5: Chọn giao diện cần tải , bấm tải lên

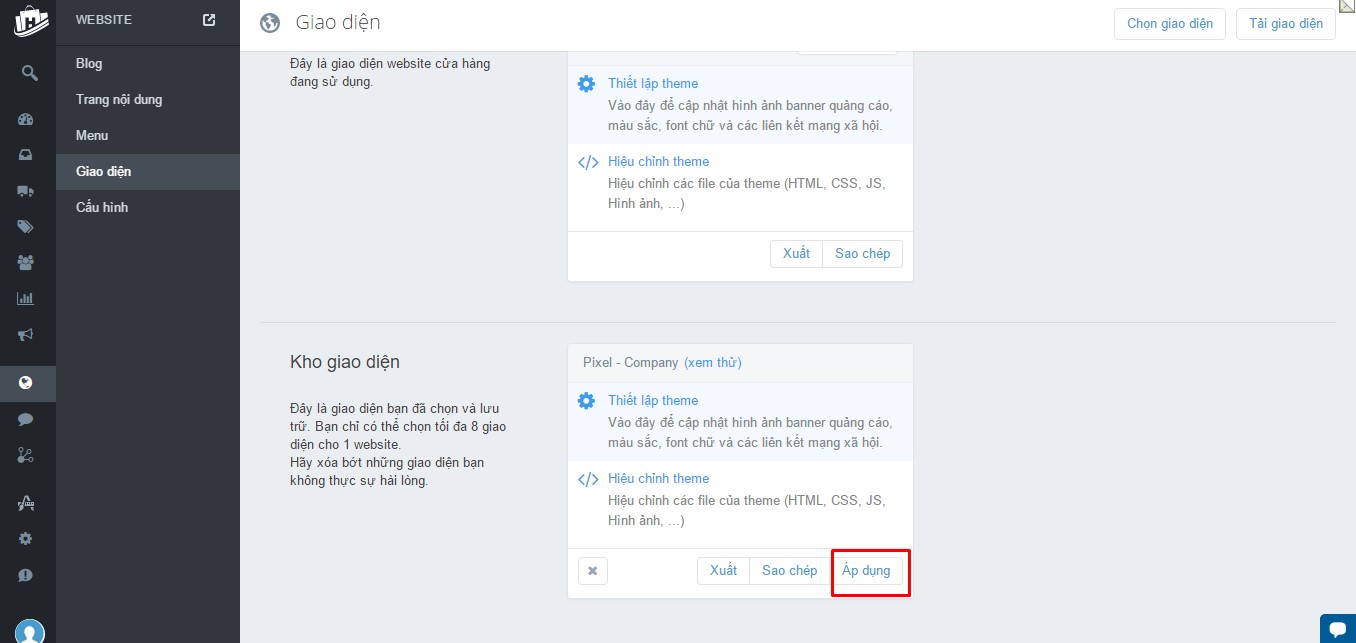
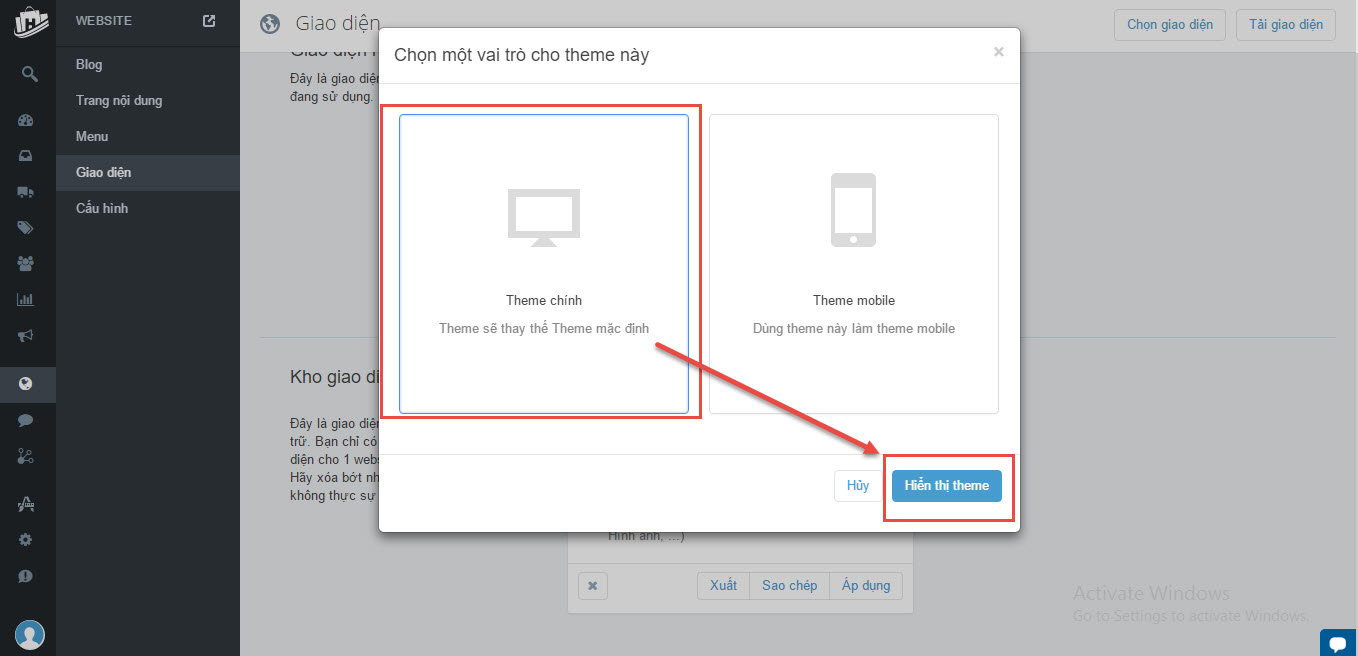
Bước 6: Áp dụng theme đã tải lên làm giao diện theme chính


- Haravan cho phép các cửa hàng tạo các trang nội dung. Chủ cửa hàng nên tạo các trang nội dung để giúp người mua dễ dàng mua hàng và cảm thấy sự chuyên nghiệp của người bán như: trang giới thiệu, hướng dẫn mua hàng, liên hệ
- Khi khởi tạo cửa hàng, một cửa hàng Haravan mặc định sẽ có sẵn trang Giới thiệu cũng như liên kết đến trang. Bạn có thể chỉnh sửa liên kết đến trang nội dung bằng cách vào trang quản lý Menu hoặc chỉnh sửa nội dung trang Giới thiệu này.
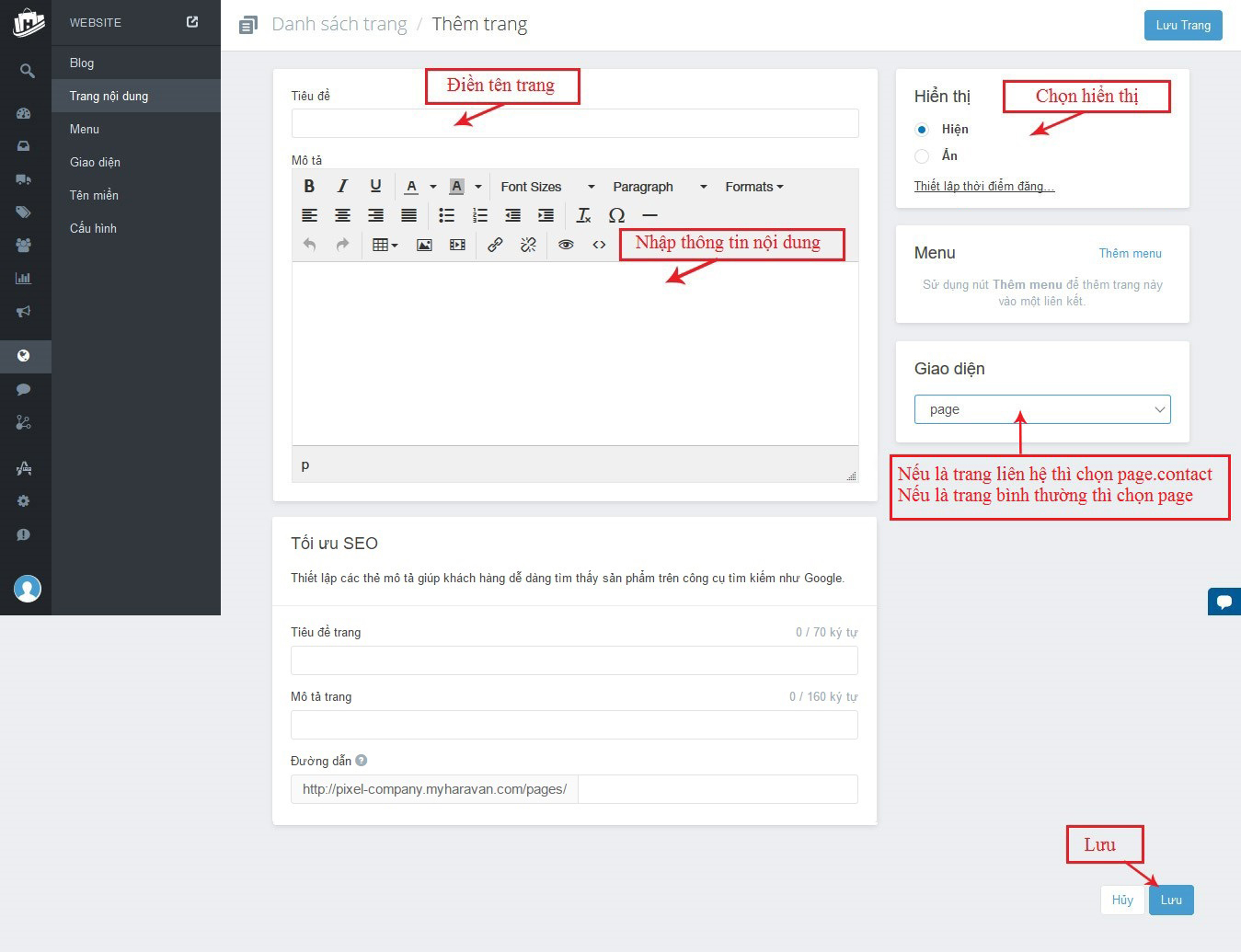
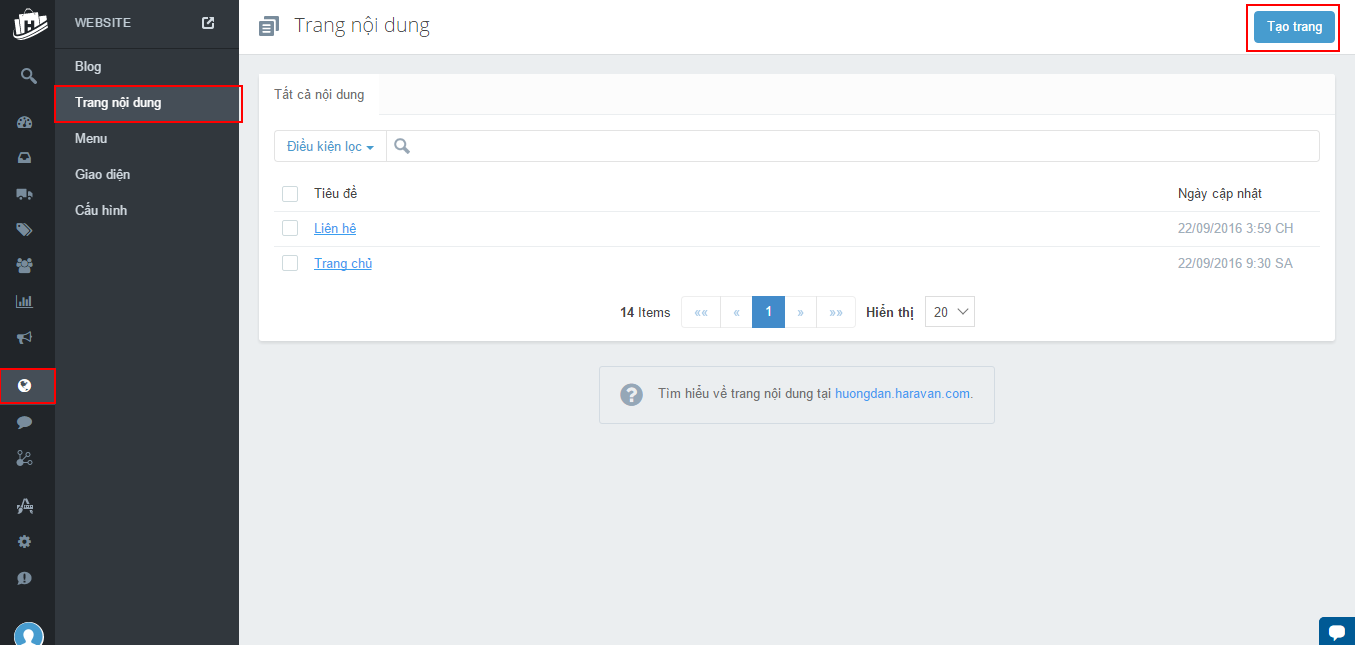
Để tạo một trang nội dung mới, bạn vào quản trị Website -> Trang nội dung -> Tạo trang như hình dưới.


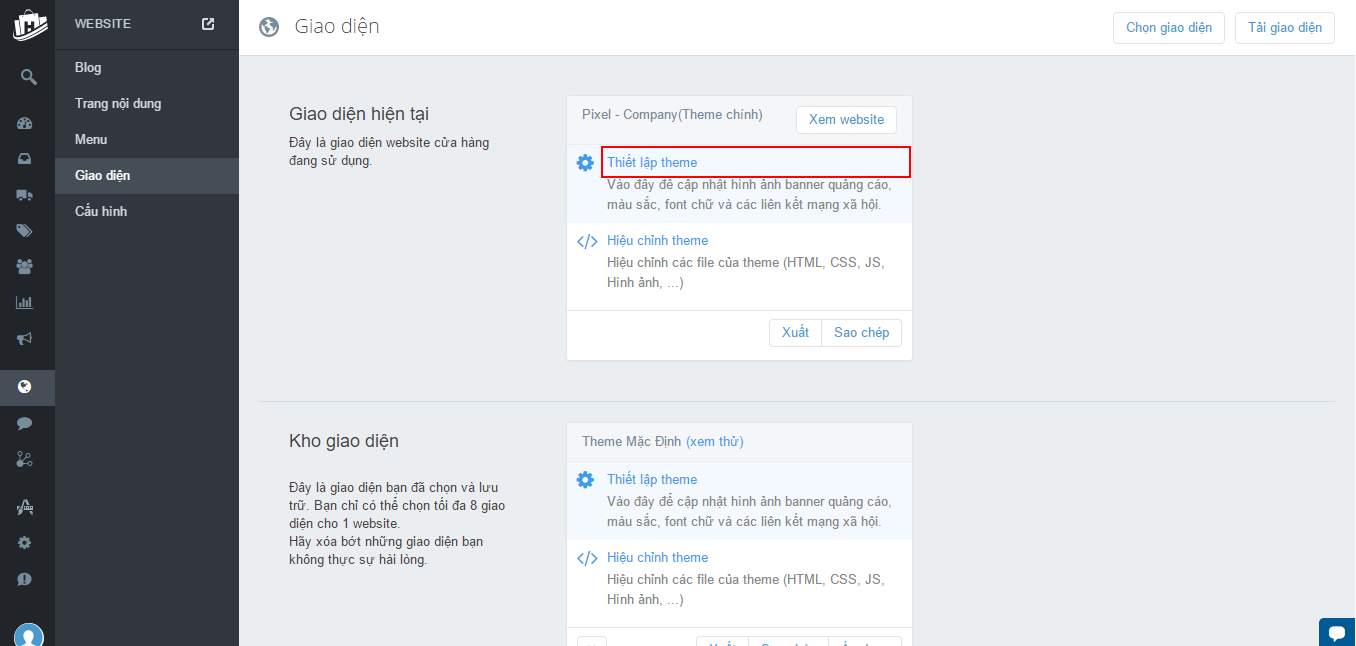
Trong mục giao diện. Bấm vào thiết lập theme, để cấu hình cho theme Pixel company

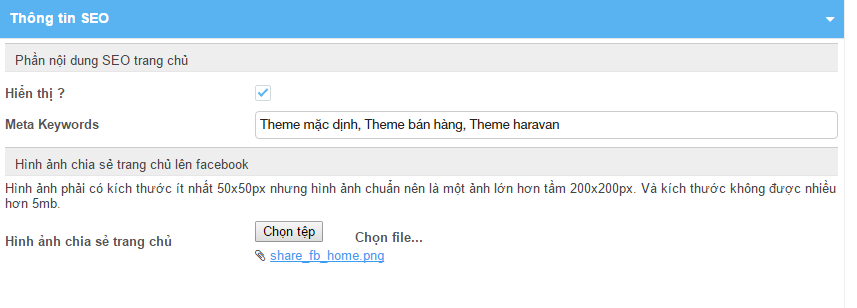
Để chỉnh sửa các mục khác nhau, bạn có thể click vào tên từng mục để mở phần cần sửa. Sau khi chỉnh sửa, bạn nhấn nút Lưu ở góc phải màn hình để hoàn tất.
Dưới đây bạn có thể nhìn thấy một ảnh chụp màn hình của khu vực thiết lập tổng quan.





| 1. Logo, Favicon và Hotline | |
|
|
2. Banner Slider | |
|
|
| 3. Giới thiệu | |
|
|
| 4. Thông tin tùy chỉnh 1 | |
|
|
| 5. Dịch vụ | |
|
|
6. Số lượng dự án | |
|
|
| 7. Bài viết | |
|
|
| 8. Thông tin tùy chỉnh 2 | |
|
|
| 9. Nhân viên | |
|
|
| 10. Nhận xét | |
|
|
| 11. Cuối trang | |
|
|
Để thiết lập trang này, bạn phải tạo trang hình ảnh trong menu Trang nội dung.
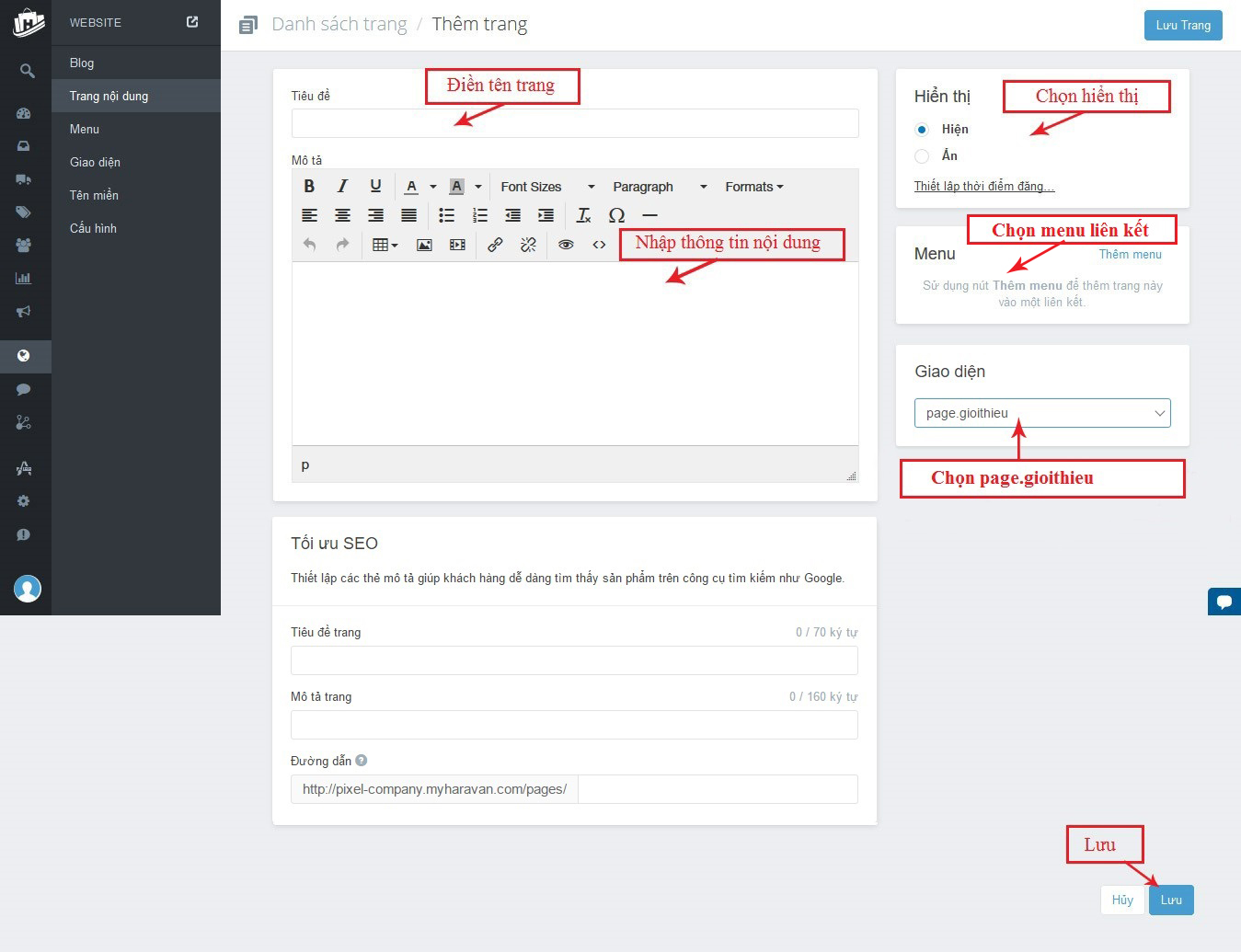
Bước 1: Bạn vào quản trị Website -> Trang nội dung -> Tạo trang như hình dưới.

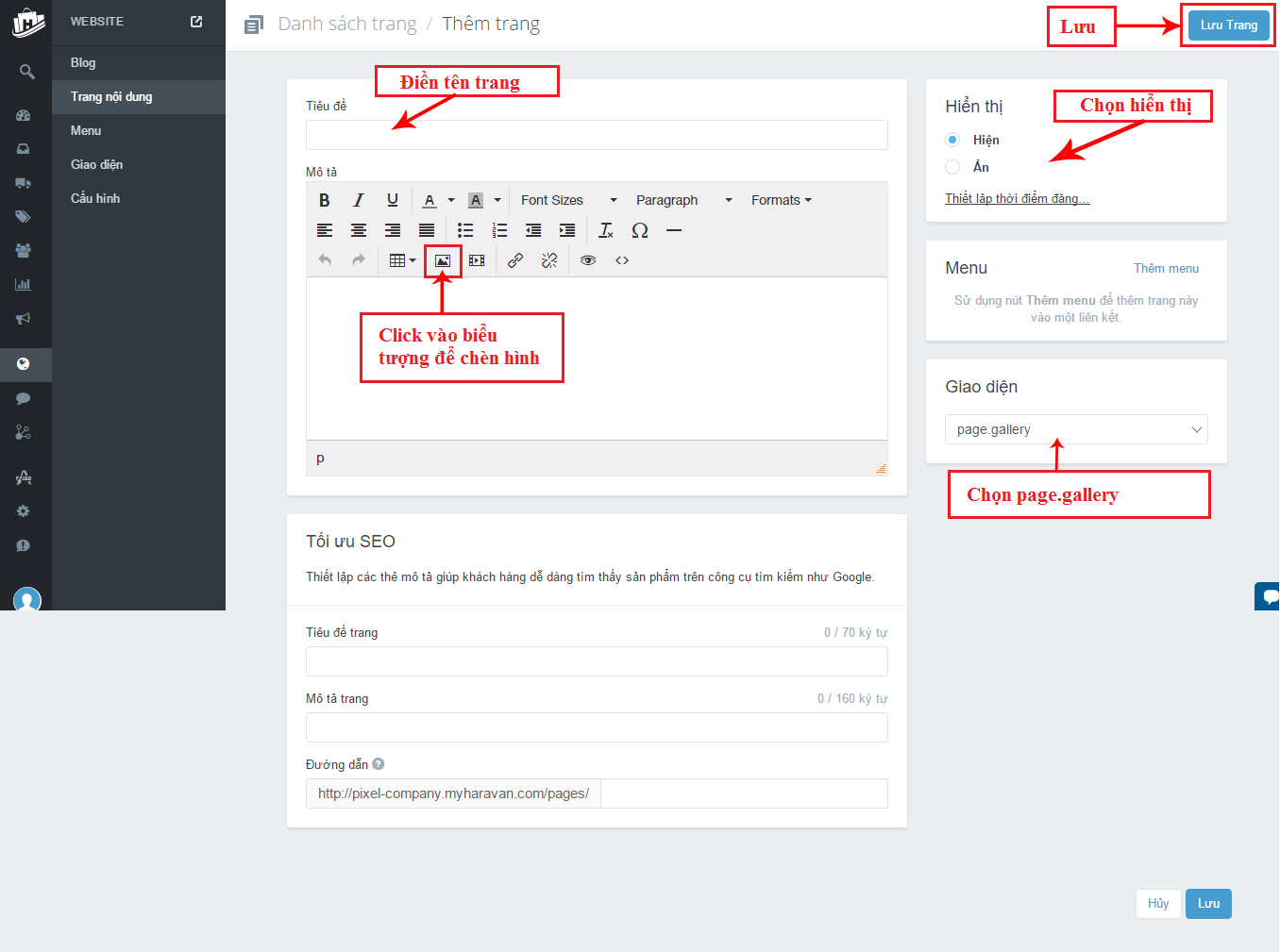
Bước 2: Trang nội dung mới được mở ra. Điền các thông tin chi tiết của trang nội dung đó
- Tiêu đề trang: đây là thông tin bắt buộc
- Chọn các hình ảnh cần hiển thị trong mục này
- Chọn giao diện page.gallery

- Click biểu tượng để chèn hình, bạn chọn hình ảnh và chèn hình ảnh.
Trường hợp chưa có ảnh thì chọn tải file để tải hình lên.

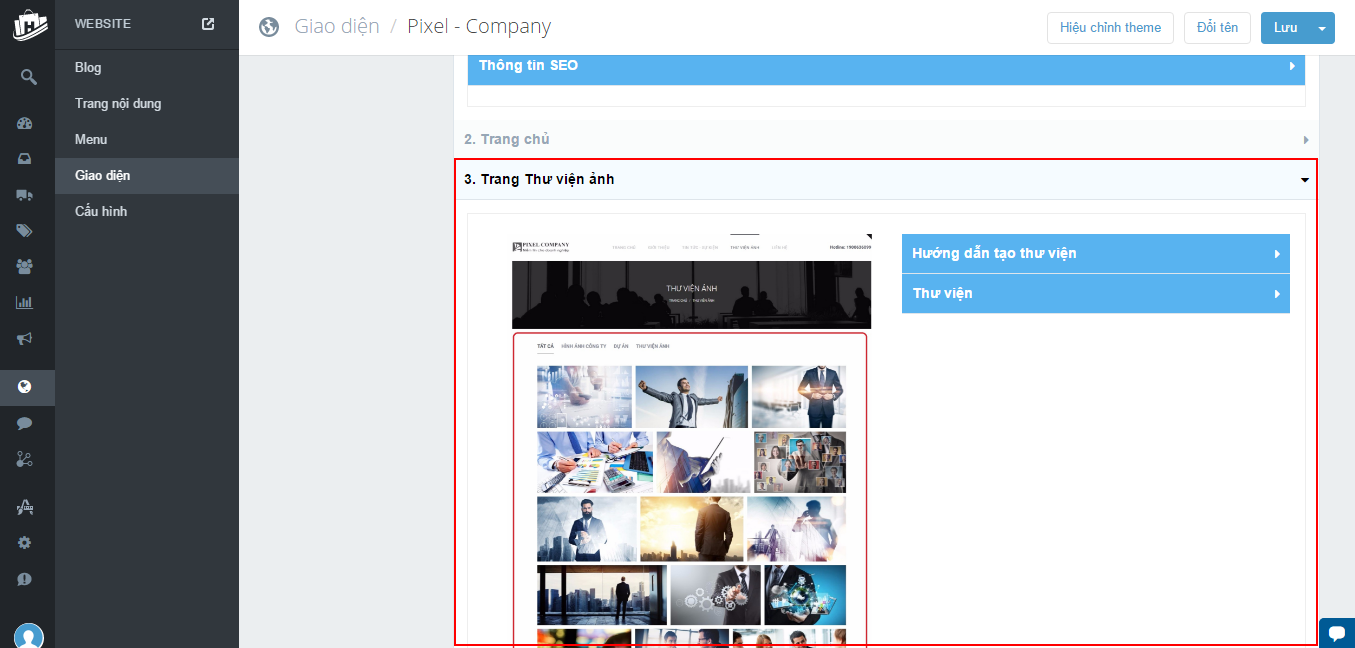
Bước 3: Bạn vào Giao diện -> Thiết lập giao diện -> 3. Trang thư viện ảnh, thiết lập giao diện cho trang thư viện ảnh.
Để thiết lập trang thư viện ảnh như ngoài giao diện bạn đi tới Website > Giao diện > Thiết lập giao diện > 3. Trang thư viện ảnh.

Vào mục thư viện và bạn chọn các trang nội dung chứa hình ảnh mà bạn đã tạo. Tương ứng vs mỗi tabs hình ảnh là 1 trang nội dung.
|
|
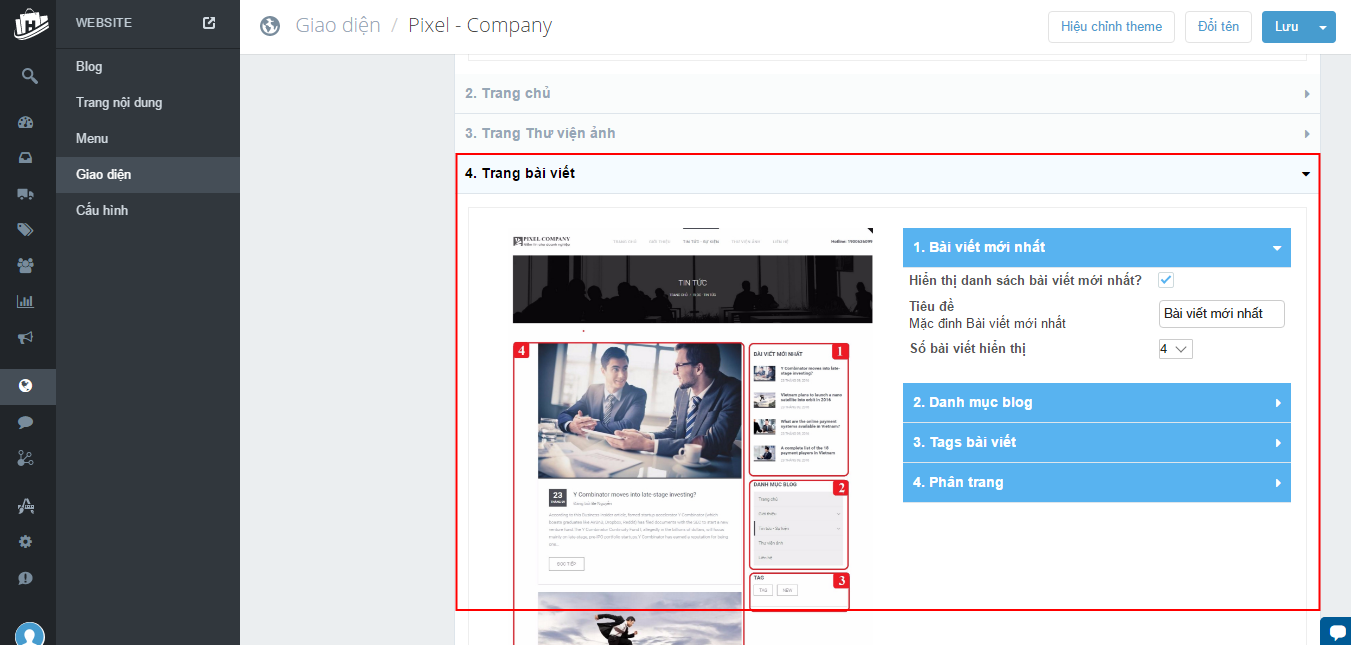
- Bạn có thể thiết lập trang bài viết ở mục này

| 1. Bài viết mới nhất | |
|
|
2. Danh mục Blog | |
|
|
3. Tags bài viết | |
|
|
4. Phân trang - Số bài viết hiển thị ở mỗi trang | |
|
Tương tự như trang thư viện ảnh, để thiết lập trang này bạn phải tạo trang hình ảnh trong menu Trang nội dung.
Bước 1: Bạn vào quản trị Website -> Trang nội dung -> Tạo trang.
Bước 2: Trang nội dung mới được mở ra. Điền các thông tin chi tiết của trang nội dung đó
- Tiêu đề trang: đây là thông tin bắt buộc
- Nội dung: nội dung trang có thể định dạng bài viết phong phú và nhìn đẹp mắt hơn với các thanh công cụ định dạng như word rất dễ sử dụng.
- Hiển thị: bạn có thể chọn Ẩn/Hiện hoặc chọn một thời gian hiển thị trang nội dung, cài đặt ngày, giờ hiển thị.
- Chọn menu: Thêm trang này vào một liên kết
- Chọn giao diện page.gioithieu
- Lưu

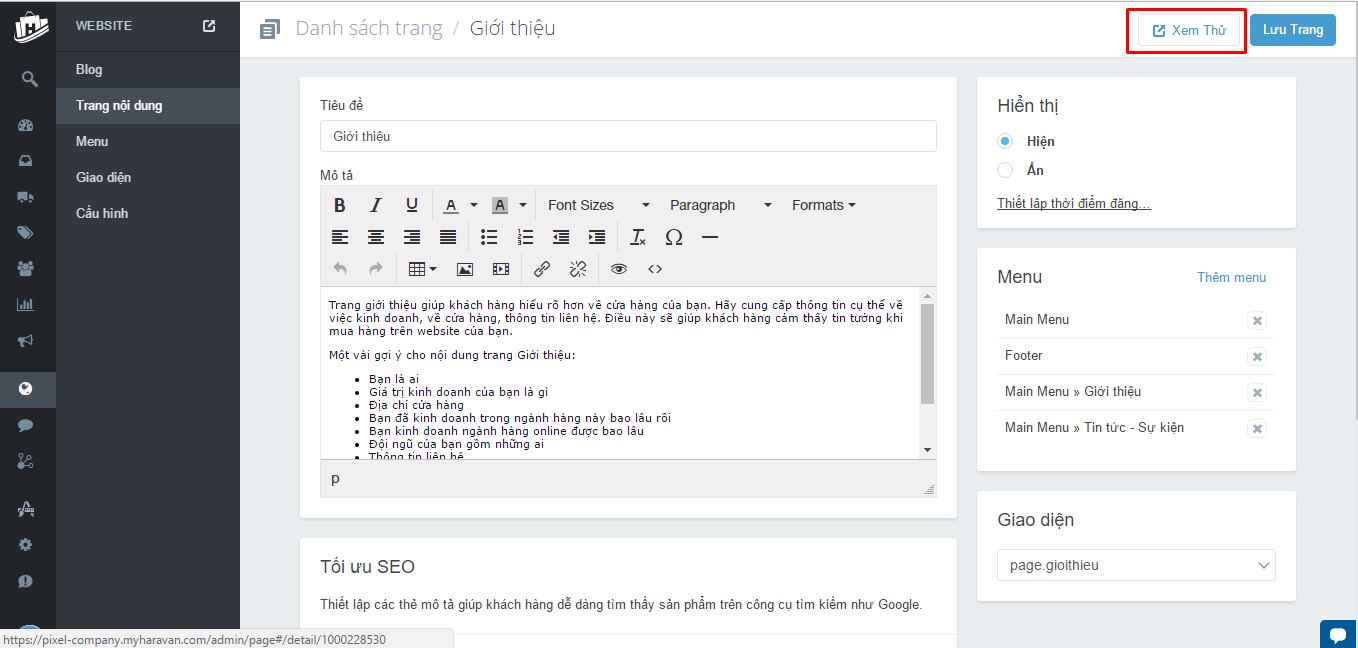
Bước 3: Sau khi hoàn tất các thao tác tạo trang như trên bạn có thể click vào xem thử

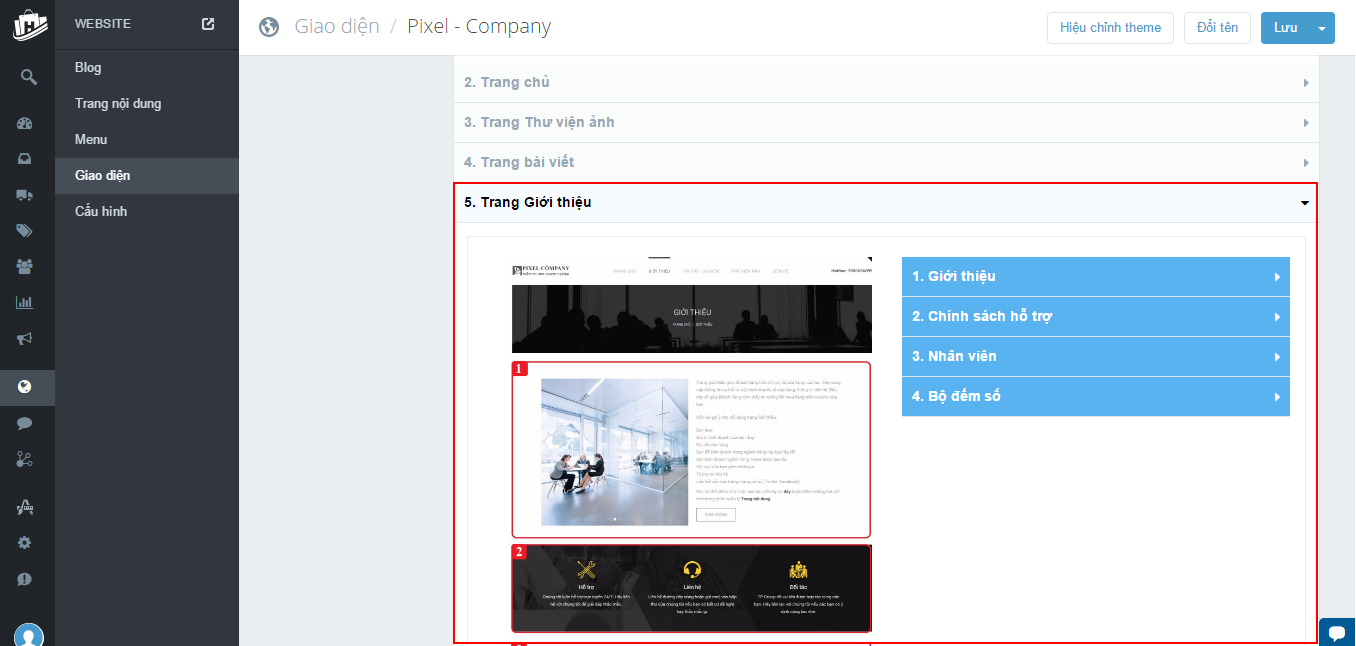
- Đi tới Website > Giao diện > Thiết lập giao diện > 5. Trang giới thiệu
- Bạn có thể thiết lập trang giới thiệu ở mục này

| 1. Giới thiệu | |
|
|
2. Chính sách hỗ trợ | |
|
|
3. Nhân viên | |
|
|
4. Bộ đếm số | |
|
|
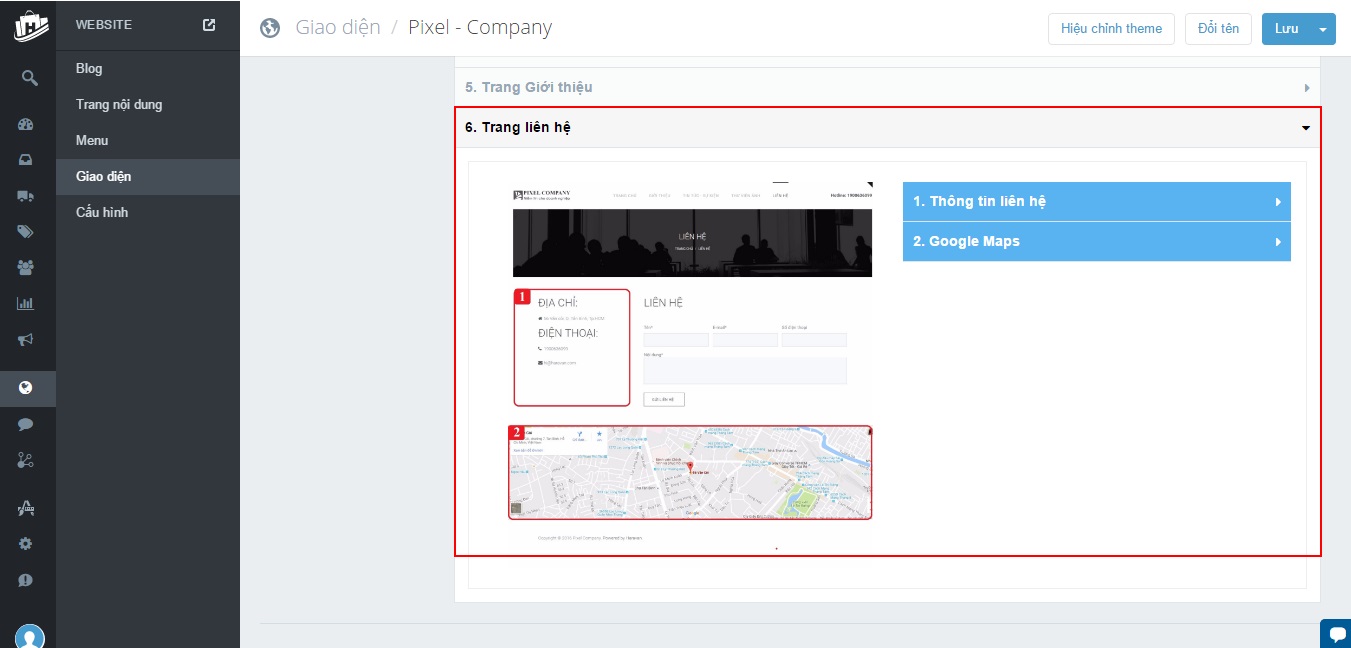
- Bạn có thể chỉnh sửa các thông tin của trang liên hệ tại phần này Đi tới Website > Giao diện > Thiết lập giao diện > 6. Trang liên hệ

Tất cả các phần text và Google map mà bạn nhìn thấy trên trang đều có thể chỉnh sửa được cho phù hợp với thông tin cửa hàng của bạn
| 1. Thông tin liên hệ | |
|
|
2. Google Maps | |
|
|